Comment créer un lien HTML avec la balise A ?
Comment créer un lien HTML ? Comment créer un lien entre par exemple deux articles, deux pages ou vers une page extérieure, vers un site extérieur au sien ? Vous trouverez une vidéo pour créer.

Les liens, c’est l’un des points essentiels dans le référencement naturel SEO, c’est donc très important de savoir créer des liens HTML. Il faut créer des liens entre son contenu afin de développer ce que l’on appelle le maillage interne. Autrement dit, relier les différents articles, les différentes pages de son site afin de les structurer.
J’en parlais d’ailleurs au niveau de la structure de son site internet dans ma formation CUSIBAW (accessible depuis le menu) sur la création d’un site internet ou d’un blog, c’est une formation qui est gratuite et librement consultable. Vous pouvez aussi la retrouver sur ma chaîne You Tube. Si cela vous intéresse, ce sont toutes les étapes qui vont vous amener à la création d’un site internet.
1 – Comment créer un lien HTML ?
1.1. Avoir une relation entre les deux contenus
2 – Construire et créer un lien HTML dans un contenu web
2.1 – La balise A vierge
2.2 – Ajouter des attributs aux liens
2.3 – Ajouter un titre au lien
2.4 – Ajouter une ancre au lien
2.5 – Lien suivi et non suivi (nofollow)
2.6 – Nofollow et la mise à jour de Google
2.7 – Ouverture du lien HTML dans un nouvel onglet
2.8 – Utiliser «noreferrer» pour bloquer la transmission d’informations
2.9 – Les attributs classiques pour « créer un lien HTML »
3 – Créer un lien avec WordPress
4 – L’importance du lien dans le référencement naturel
1 – Comment créer un lien HTML ?
Alors, créer un lien HTML, c’est assez simple. Vous allez voir qu’on le créer rapidement. Il faut dans un premier temps savoir vers quoi on va créer ce lien. On pourrait imaginer par exemple que mon article « Utiliser la fonction EQUIV dans Excel » aurait un lien vers l’article parlant de « la fonction INDEX et EQUIV ».
1.1. Avoir une relation entre les deux contenus
En effet, dans cet article, on va reparler de la fonction EQUIV. Dès lors, il peut y avoir un lien entre les deux. C’est important lorsqu’on créer un lien HTML que ce lien ait une relation avec la page vers laquelle on pointe.
On ne fait pas un lien pour faire un lien. Il faut qu’il y ait une relation en termes de contenu entre les deux, donc il faut qu’il y ait une raison de faire ce lien. Dans cet exemple, il y en a une puisqu’on va parler de la fonction EQUIV et on en reparle dans le second article. L’objectif sera de créer un lien avec du langage HTML vers ce second article.
Dans l’article déjà ouvert, il va falloir créer le lien en HTML vers ce second article, l’idéal étant d’avoir un paragraphe qui parlerait d’un sujet connexe avec ce second article. Il faut que le lien soit placé dans un contexte sémantique, que le texte autour soit en relation avec le sujet vers lequel le lien pointe.
Ce n’est pas le cas dans l’exemple. Mais ici, on pourrait rajouter une petite phrase. Donc, on pourrait utiliser une phrase pour contextualiser et pour créer un lien HTML par la suite. Donc, il suffit de sélectionner la phrase.
2 – Construire et créer un lien HTML dans un contenu web
Maintenant, ce qui va être intéressant, c’est de le créer en HTML. On va utiliser du code HTML, vous pouvez d’ailleurs consulter cet article pour trouver d’autres codes à utiliser dans votre contenu.
Je vais supprimer le lien que je viens de créer et on va recommencer. Pour cela, on va passer en « mode texte ». Je sélectionne le texte que je souhaite utiliser et je passe en mode texte.
2.1 – La balise A vierge
Comment on procède pour créer un lien HTML ? On va utiliser ce qu’on appelle la balise a puis le paramètre « href= ». Ensuite, on ajoute les doubles quotes, on ferme la balise : <a href= » »> et ensuite on rouvre une balise A qui est en fait une balise de fermeture, on met le « /a » pour avoir « </a> » et on utilise cette balise. L’objectif de cet attribut est d’indiquer l’URL vers laquelle le lien va pointer.
Là, on va avoir un lien qui va pouvoir être mis en place. Voici la forme actuelle du lien vierge :
<a href="urlDeVotreLien"></a>
2.2 – Ajouter des attributs aux liens
On peut ajouter de nombreux attributs pour créer un lien HTML. Ce sont des paramètres supplémentaires. Si vous voulez voir un tableau concernant les différentes possibilités, les différents attributs que l’on peut utiliser avec la balise <a>, voici un exemple :
| Attribut | Valeur | Présentation |
|---|---|---|
| href | URL | C’est l’adresse URL de la page sur laquelle pointe le lien |
| hreflang | language_code | Il s’agit de la langue de la page sur laquelle pointe le lien |
| media New | media query | C’est le type de document sur lequel pointe le lien. Par défaut (mais facultatif) : all |
| rel | alternate author bookmark external help license next nofollow noreferrer prefetch prev search sidebar tag |
Permet d’indiquer la relation entre le contenu actuel et celui vers lequel pointe le lien. On trouver dans cette partie le célèbre « nofollow » qui indique aux moteurs de recherche de ne pas suivre le lien |
| target | _blank _parent _self _top |
Permet d’indiquer où doit s’ouvrir le contenu cible |
| type New | mime_type | Permet d’indiquer le Type MIME du document ciblé par le lien |
2.3 – Ajouter un titre au lien
Dans cet article, on créer un lien HTML simple, on va utiliser les « attributs de base ». Autrement dit, on va avoir besoin de l’adresse URL vers laquelle on va pointer. Il s’agit de la page, l’article de destination. Dans mon exemple, il s’agit de l’article sur les « Fonctions INDEX et EQUIV ». Je sélectionne l’adresse URL de la page et je n’ai plus qu’à coller.
Ensuite, on a la possibilité d’ajouter un titre avec la « balise Title ». Ici, je pourrais très bien noter « Tutoriel sur la fonction INDEX et EQUIV ». Après avoir ajouté un titre, voilà à quoi ressemble le lien :
<a href="urlDeVotreLien" title="Tutoriel sur la fonction INDEX et EQUIV"></a>
2.4 – Ajouter une ancre au lien
Donc, on aurait un lien qui serait prêt sauf qu’il faut bien entendu qu’il y ait du texte pour permettre au visiteur de cliquer sur le lien.
Pour cela, on va sélectionner le texte sur lequel on souhaite positionner le lien. Je vais prendre une partie du texte déjà existant dans mon article et il faut que je le positionne entre mes deux balises A, celle d’ouverture et celle de fermeture. On voit que mon texte est positionné entre les deux balises. C’est ce qu’on appelle une ancre. Voici le résultat :
<a href="urlDeVotreLien" title="Tutoriel sur la fonction INDEX et EQUIV">fonction INDEX et EQUIV</a>
Désormais, on aurait un lien HTML qui est fonctionnel. Si je fais « Visuel », le lien est prêt. Si je fais « Prévisualiser », j’ai mon lien qui est déjà prêt, mais on peut lui apporter quelques éléments supplémentaires.
2.5 – Lien suivi et non suivi (nofollow)
Par exemple, dans mon cas, le lien sera suivi par l’ensemble des moteurs de recherche, mais j’ai la possibilité, si je le souhaite, de faire en sorte de ne pas suivre le lien. Pour ça, on va ajouter une notion « rel= » et « nofollow ». C’est un autre attribut qui leur dit de ne pas suivre le lien.
Il y a certains contenus que l’on souhaite faire indexer par les moteurs de recherche et d’autres qu’on ne souhaite pas faire indexer par les moteurs de recherche. Si vous ne souhaitez pas que le lien soit suivi par les moteurs de recherche, vous ajoutez cette notion. Si par exemple, vous faites « nofollow » et que vous ne voulez pas que le moteur de recherche le suive, vous pouvez ajouter cette notion.
<a href="urlDeVotreLien" title="Votre titre" rel="nofollow">fonction INDEX et EQUIV</a>
2.6 – Nofollow et la mise à jour de Google
Attention toutefois, il va y avoir un changement dans l’algorithme de Google à partir de mars 2020. Googlepourra quand même prendre en compte le lien que vous avez mis en place même si vous avez mis la notion « nofollow », notamment s’il a déjà indexé la page vers laquelle vous pointez.
A partir de mars 2020, vous pouvez ajouter cette notion si vous ne voulez pas que les moteurs de recherche le suivent, mais c’est eux qui vont décider si oui ou non ils prennent en compte votre demande. Alors, peut-être que cela changera par la suite.
2.7 – Ouverture du lien HTML dans un nouvel onglet
Vous avez une autre possibilité pour créer un lien HTML, c’est de demander que le lien s’ouvre dans un nouvel onglet / une nouvelle fenêtre. Pour cela, on fait « target= » et on ajoute l’attribut (blank).
Il ne pas oublier l’underscore. Si on clique sur le lien, on peut l’ouvrir, on va donc ouvrir ce lien dans une nouvelle page. Vous voyez, là on l’ouvre dans une nouvelle page.
Mais lorsqu’on fait cela, il faut ajouter un élément dans « l’attribut rel », il s’agit de « noopener ». Pourquoi ? Tout simplement pour sécuriser l’utilisation de cet attribut.
<a href="urlDeVotreLien" title="Votre titre" target="_blank" rel="noopener">fonction INDEX et EQUIV</a>
2.8 – Utiliser «noreferrer» pour bloquer la transmission d’informations
Pareil, si vous ne souhaitez pas que le lien vers lequel vous pointez obtienne des informations sur le trafic que vous lui envoyez, vous pouvez ajouter une autre information dans les attributs, c’est « noreferrer ». Et là, vous aurez commencé à créer un lien HTML, vous l’aurez même créé.
Dans mon exemple, on peut enlever l’attribut nofollow et on pourrait arriver sur un lien qui serait plus classique. Si je prévisualise mon article, on peut voir que j’ai désormais mon lien qui est prêt. Si je clique dessus, il fonctionne parfaitement. J’ai un titre lorsque je passe sur le lien, donc il est désormais en place.
<a href="urlDeVotreLien" title="Votre titre" rel="noreferrer">fonction INDEX et EQUIV</a>
2.9 – Les attributs classiques pour « créer un lien HTML »
Désormais, vous savez comment créer un lien HTML avec différentes options. Alors, vous n’êtes absolument pas obligé de toutes les utiliser, vous pouvez faire un lien simple uniquement avec la balise <a>.
Vous n’êtes même pas obligé de l’ouvrir dans une nouvelle fenêtre, on pourrait avoir un lien qui serait encore plus court. Voilà à quoi il pourrait ressembler : la « balise A » à l’ouverture, un titre, vous n’êtes même pas obligé de le mettre, le lien, l’ancre, le texte que vous allez utiliser. Voici le lien :
<a href="urlDeVotreLien" title="Votre titre" target="_blank" rel="noopener">Votre ancre</a>
3 – Créer un lien avec WordPress
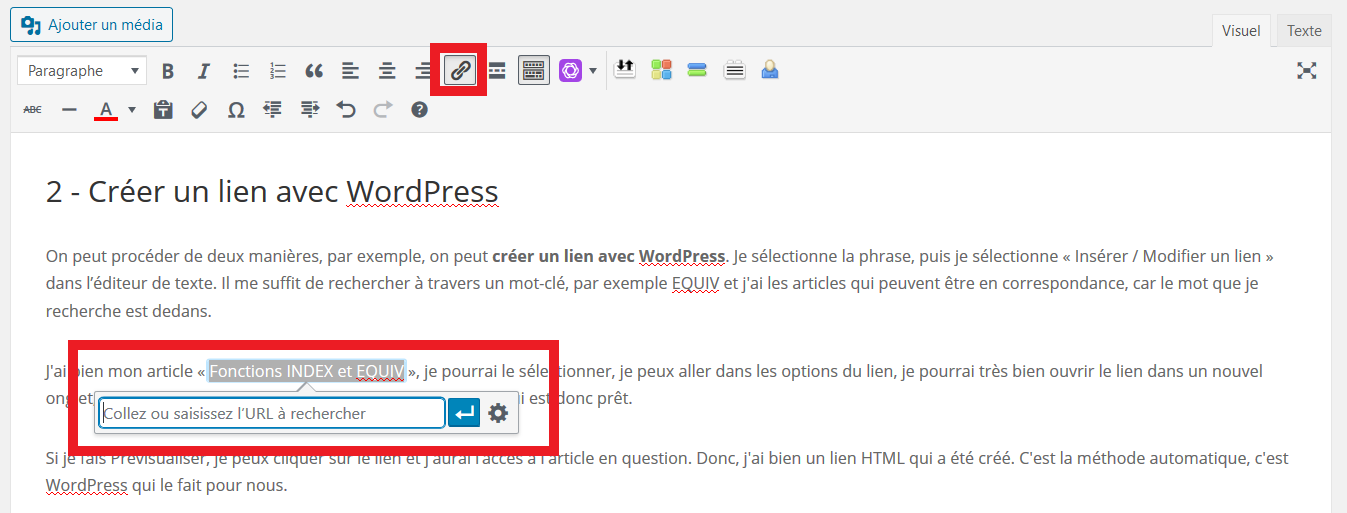
On peut procéder de deux manières, par exemple, on peut créer un lien avec WordPress. Je sélectionne la phrase, puis je sélectionne « Insérer / Modifier un lien » dans l’éditeur de texte. Il me suffit de rechercher à travers un mot-clé, par exemple EQUIV et j’ai les articles qui peuvent être en correspondance, car le mot que je recherche est dedans.
J’ai bien mon article « Fonctions INDEX et EQUIV », je pourrai le sélectionner, je peux aller dans les options du lien, je pourrai très bien ouvrir le lien dans un nouvel onglet, faire « Mettre à jour » et désormais j’ai bien mon lien qui est donc prêt.
Si je fais Prévisualiser, je peux cliquer sur le lien et j’aurai l’accès à l’article en question. Donc, j’ai bien un lien HTML qui a été créé. C’est la méthode automatique, c’est WordPress qui le fait pour nous.

4 – L’importance du lien dans le référencement naturel
Quelque chose d’important : lorsque vous allez utiliser ce texte, faites en sorte que ce dernier apporte de la valeur vers le contenu sur lequel il pointe. Utilisez des mots-clés, des mots qui ont de l’importance par rapport à la page sur laquelle vous pointez.
Dans la démonstration, on parle de la fonction EQUIV et INDEX. Je l’ai indiquée et j’ai également ajouté que c’était un tutoriel. Ainsi, lorsque le moteur de recherche passe sur le lien, il sait qu’il va trouver un tutoriel sur la fonction INDEX et EQUIV et c’est important pour lui pour comprendre avant même d’arriver sur la page de quoi va parler le contenu.
N’utilisez pas des mots génériques, par exemple « Cliquez ici », utilisez plutôt des mots qui vont avoir du sens pour le moteur de recherche et c’est également important pour que ça ait du sens pour les visiteurs qui vont cliquer sur le lien.
