La méta description en HTML
Mais à quoi sert la méta description en HTML ? Vous vous posez peut-être cette question ? Cet article va surement répondre aux questions que vous vous posez sur cette balise HTML et son utilité.Peut-être avez-vous simplement entendu parler de cette dernière et vous n’avez aucune idée de quoi il s’agit, peut-être avez-vous une vague idée de son utilisation ? Peu importe, faisons le tour du propriétaire.
1. Pourquoi utiliser une balise méta description ?
1.1. Le taux de clics dans les résultats des moteurs de recherche
1.2. Le référencement naturel de manière indirecte
2. Comment utiliser une balise méta description en HTML ?
2.1. Le code de la balise
2.2. Comment rédiger la méta description ?
3. Les erreurs à ne pas faire avec la balise méta description
4. Le rétro pédalage de Google avec la méta description
5. Conclusion
1. Pourquoi utiliser une balise méta description ?
Mais alors, pourquoi utiliser une balise méta description en HTML ? Généralement, on considère deux aspects pour tout élément d’un site internet. Le premier est le référencement naturel et le second l’expérience utilisateur. C’est de mon humble avis les deux points primordiaux pour gérer et développer un site.

D’accord, mais alors, la balise méta description est utile en référencement ? Eh bien non, pas du tout. Elle n’a aucun impact direct sur le positionnement des pages dans les résultats des moteurs de recherche. Attendez, j’ai dit aucun impact direct ? Donc, elle a un impact indirect ? Mais comment cela est-ce possible ? C’est quoi déjà le deuxième point à prendre en compte pour développer un site ? Ah oui, l’expérience utilisateur. C’est là que vous allez tout comprendre.
1.1. Le taux de clic dans les résultats des moteurs de recherche
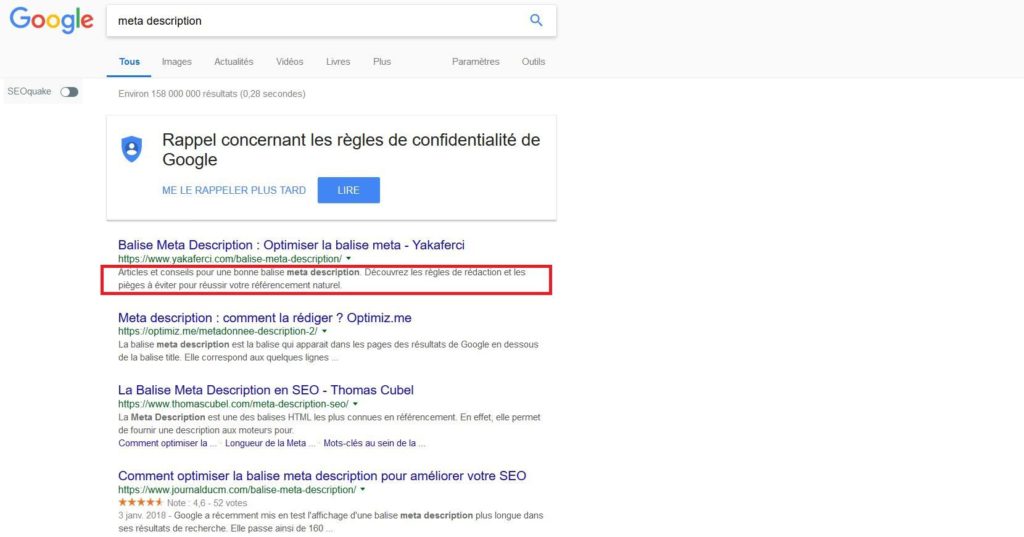
Comme vous pouvez le remarquer sur la capture ci-dessous, une méta description s’affiche dans les moteurs de recherche sous le titre. C’est donc un des deux éléments que l’internaute va voir pour prendre sa décision de cliquer ou non sur votre site internet.

Le premier c’est le titre, clairement un élément fondamental à ne pas négliger. Il doit donner envie à l’internaute de cliquer. Mais sous celui-ci, on trouve la méta description en HTML. Et après avoir lu le titre, que va lire l’internaute… Oui, la méta description, elle doit donc résumer parfaitement le contenu de la page et donner de nouveau envie au visiteur de cliquer. C’est l’élément qui doit achever de le convaincre si le titre n’a pas suffi.
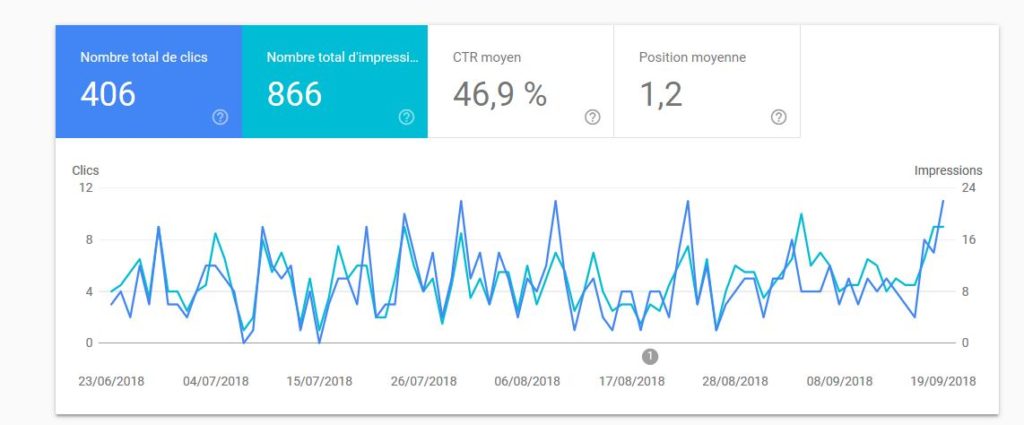
Pour vérifier que le titre et la méta description que l’on a créée donnent envie, il suffit d’utiliser un outil gratuit. Cet outil est Google Search Console. Une fois que vous aurez ajouté votre site dans ce dernier, vous obtiendrez des informations précieuses (cela mérite un article complet). Une d’entre elles est le taux de clics sur vos URLs en fonction du nombre d’impressions dans les moteurs de recherche. Autrement dit, le pourcentage d’internaute ayant vu votre site dans les résultats et qui ont cliqué dessus. Pour simplifier, plus le taux est élevé, plus cela signifie que votre titre et la méta description incitent à cliquer, c’est donc positif.

Voici la première grande utilité de la méta description, inciter les internautes à venir chez nous plutôt que chez le concurrent. Si vous êtes en 3ème position dans les résultats, vous serez content de prendre une part du trafic des deux premiers si votre titre et votre méta description en HTML sont meilleurs. Mais j’ai aussi parlé de référencement indirect, je reviens là-dessus.
1.2. Le référencement naturel de manière indirecte
Bon d’accord, elle n’a pas d’impact sur le référencement naturel. Pourquoi ? Car certains ont un peu forcé sur les mots-clés dedans à une époque. Forcément Google n’a pas aimé et à décider de ne plus la prendre en compte. Au moins, c’est radical. Si vous souhaitez vous placer dans d’autres moteurs de recherche, il faut voir. Pour Bing, on ne sait pas. Si vous avez des infos, mettez-les en commentaire.
Bon alors, le référencement indirect. Deux points, je vous ai indiqué que vous pouviez prendre une part du trafic de vos concurrents mieux placés avec une meilleure description de l’article qu’eux. Vous pensez que Google ne va pas en tenir compte. En effet, le géant américain calcule tout, enregistre tout. Et il prend en compte l’expérience utilisateur, car c’est le cœur de son business, avoir le plus possible d’internautes qui passe par lui (pour vendre ses pubs aux annonceurs). Donc il faut que les internautes obtiennent ce qu’ils recherchent.
Dès lors, si un résultat obtient un taux de clic supérieur et que les internautes ne reviennent pas immédiatement sur la page de résultat (voir le taux de rebond également). Alors, il y a fort à parier que ces derniers ont trouvé leur bonheur. Donc Google considère qu’il a rempli sa mission et vous la vôtre. Donner à l’internaute ce qu’il recherche. C’est un bon signal qui est envoyé, dans le temps, cela vous permettra d’obtenir une meilleure position (avis personnel).
Si par contre votre méta description est trompeuse et que les internautes reviennent immédiatement, c’est un mauvais signal envoyé, là, cela se retourne contre vous en termes de position.
2. Comment utiliser une balise méta description en HTML ?
Maintenant que les bases sont posées, on peut dire que la balise méta description en HTML est utile pour améliorer son taux de clic (et piquer des parts de marché à nos méchants concurrents, attention ils voudront faire pareil avec nous), mais aussi travailler sur les signaux envoyer aux moteurs de recherche (référencement indirect). Mais comment utiliser une balise méta description en HTML ?
2.1. Le code de la balise
Pour commencer, où se place cette balise dans la structure du code HTML. Elle se trouve dans l’en-tête d’une page. Dans la partie comprise entre les balises <head>. Je vous présente pour la forme sa structure en HTML, si vous utilisez un CMS comme WordPress, Drupal, Joomla !… Vous n’avez pas besoin d’insérer manuellement la balise. Il y a un bloc pour l’insérer en même temps que vous rédigez votre contenu (sinon il y a des plugins pour ajouter la fonction).
Voici le code qui doit être insérer dans la structure HTML :
<html>
<head>
<title>Titre de votre page</title>
<meta name="description" content="votre méta description en html d’une longueur maximum de 160 caractères" />
</head>
<body>
</body>
</html>
2.2. Comment rédiger la méta description ?
Prenons l’exemple de WordPress, si vous ne faites rien, Google va généralement utiliser le début de votre article pour faire la méta description en HTML. Pas top. La meilleure chose à faire est d’utiliser l’extension Yoast SEO qui fait partie des meilleures extensions de WordPress. Avec cette dernière, vous obtenez sous chaque article ou page un bloc pour modifier, le titre, l’URL, vérifier la qualité de l’article selon un mot clé et surtout la possibilité d’insérer la méta description.
Je vais donc parler de cette dernière (la méta description), car c’est le sujet de l’article. C’est relativement simple, pas besoin d’un bac +5 en communication. Elle doit être comprise entre 90 et 160 caractères. En utilisant Yoast, vous aurez une barre verte qui s’affichera lorsque la méta description aura une bonne longueur.
Vous devez donc inciter les utilisateurs à cliquer sur votre méta description. Pour cela, faites une description fidèle de ce qu’ils vont trouver. Vous pouvez poser une question au début pour engager l’internaute. Le but étant qu’il se dise après la question, oui c’est exactement ce que j’ai comme problème. Vous devez repositionner l’expression clé principale de votre article (logique puisque c’est le sujet de votre page). De même, si vous êtes sur du e-commerce, n’hésitez pas à indiquer un avantage contenu dans la page (livraison gratuite, garantie…).
3. Les erreurs à ne pas faire avec la balise méta description
Bien, vous savez créer une méta description. Mais attention, il y a des erreurs à ne pas commettre. Par exemple, pour ma part, lorsque j’ai créé mon premier site internet, j’ai dupliqué toutes les méta descriptions en HTML pour les pages et articles. C’était celles concernant la description de l’article. J’ai fait ça, car j’avais la flemme et je commençais tout juste, je ne connaissais pas trop le référencement naturel.
Rapidement, j’ai compris l’erreur, et j’ai dû reprendre toutes les méta descriptions du site. Une pure perte de temps. Mais c’est en faisant des erreurs que l’on apprend. Du coup, je vous présente les erreurs qu’il faut éviter de faire avec une méta description en HTML. Cela vous évitera de perdre trop de temps par la suite.
- Faire une succession de mots clés : mettre que des mots-clés à la suite dans la description.
- Insérer des guillemets : les moteurs de recherche risquent de tronquer votre méta description à ce niveau.
- Ne pas de dupliquer la balise : l’erreur que j’ai commise, il faut que chaque balise de chaque page soit unique.
- Créer une balise vide : laisser la balise vide, forcément c’est une grosse erreur. Que va afficher le moteur de recherche ? Sûrement le début de la page, cela n’est pas très pertinent.
- Balise trop courte ou longue : vous ne devez pas créer de balise méta description en HTML trop courte (moins de 90 caractères) ni trop longue (plus de 160 caractères).
- Evitez les dates : sur internet, le temps n’existe pas vraiment. Evitez de mettre des dates qui bloqueraient le taux de clics dans plusieurs mois.
- Méta description multilingue : si votre site internet est en plusieurs langues, alors vos méta descriptions doivent l’être aussi pour chacune d’elle. Un internaute italien va-t-il cliquer sur une description française ?
- Essayez de ne pas insérer de chiffres, de caractères spéciaux, ni de mots en majuscules.
Voilà, en suivant tous ces conseils, vous allez créer des méta description en HTML qui seront intéressantes et dans les règles de l’art.
4. Le rétro pédalage de Google avec la méta description
Petite parenthèse, en décembre 2017, Google avait décidé d’augmenter le nombre de caractères affichés avec la méta description dans les résultats des moteurs de recherche. On pouvait voir ces dernières s’afficher avec près de 300 caractères.
Du coup, beaucoup ont adapté la méta description, moi le premier. Mais en mai 2018, coup de théâtre sans prévenir, le géant américain revient à une taille de 160 caractères pour l’affichage.
Le principal problème, c’est que les descriptions faites avec 300 caractères sont maintenant trop longues et quelles sont tronquées. C’est pour cela que je vous conseille de placer l’incitation à cliquer au début de cette dernière.
5. Conclusion
J’espère que cet article vous permet de comprendre l’utilité de la balise méta description en HTML. S’il y a bien deux points à retenir sur cette dernière :
- Elle permet d’améliorer le taux de clic des internautes
- Elle va jouer un rôle indirect dans le référencement naturel
Il ne faut surtout pas la négliger, car elle fait partie des premières choses que verront les internautes avec le titre. C’est elle qui doit les convaincre de cliquer (ou non) avec le titre. Alors, soignez-la et incitez les internautes à cliquer sur votre site plutôt que sûr celui de votre concurrent.
