Télécharger toutes les images d’une Page HTML [SCRIPT POWERSHELL]
Vous souhaitez récupérer toutes les images d’une page web d’un seul coup et sans aucun effort ? Vous en avez marre de devoir faire un clique droit sur la première image, enregistrer sous, puis un nouveau clic et ainsi de suite ? Alors, je vous propose un script en PowerShell ou vous n’avez que deux paramètres à renseigner pour récupérer toutes les images d’une page web.
Le premier paramètre c’est l’URL de la page en question, le second, c’est le dossier dans lequel vous souhaitez importer les images sur votre ordinateur.
Pour ceux qui ont Windows, PowerShell est installé par défaut, pour ceux qui utilise Linux ou Mac, il vous suffit d’installer PowerShell sur votre ordinateur. Ci-dessous, une vidéo d’explication sur le fonctionnement du script PowerShell pour faire du webscraping d’images.
Point important : n’oubliez pas de respecter le droit d’auteur
Ce script est fourni à titre informatif uniquement. L’utilisation de ce script est entièrement aux risques et périls de l’utilisateur. L’auteur décline toute responsabilité pour les dommages directs, indirects, consécutifs ou spéciaux résultant de l’utilisation de ce script. L’utilisateur est seul responsable de l’utilisation de ce script et doit se conformer aux lois et règlements applicables.
Script PowerShell pour récupérer / scraper les images Web
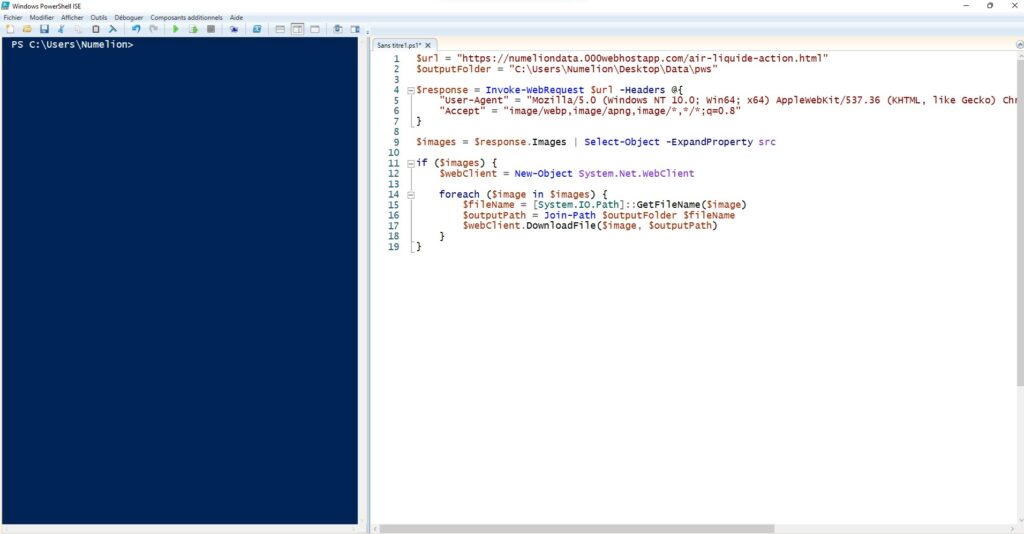
Ci-dessous le script complet en PowerShell pour scraper les images des pages qui vous intéressent. Comme vous l’avez vu dans la vidéo, vous devez remplacer l’URL et le dossier par vos éléments, puis vous n’avez plus qu’a lancer le script dans le terminal. Désolé, je n’avais pas plus simple ;).
$url = "VOTRE_URL"
$outputFolder = "VOTRE_DOSSIER"
$response = Invoke-WebRequest $url -Headers @{
"User-Agent" = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36"
"Accept" = "image/webp,image/apng,image/*,*/*;q=0.8"
}
$images = $response.Images | Select-Object -ExpandProperty src
if ($images) {
$webClient = New-Object System.Net.WebClient
foreach ($image in $images) {
$fileName = [System.IO.Path]::GetFileName($image)
$outputPath = Join-Path $outputFolder $fileName
$webClient.DownloadFile($image, $outputPath)
}
}
Récupérer les images d’une page web en lançant le script
Reprenons, vous avez copié le script PowerShell ci-dessus, vous n’avez plus qu’a ouvrir Windows PowerShell ISE et ouvrir la fenêtre d’un nouveau script pour coller le code.
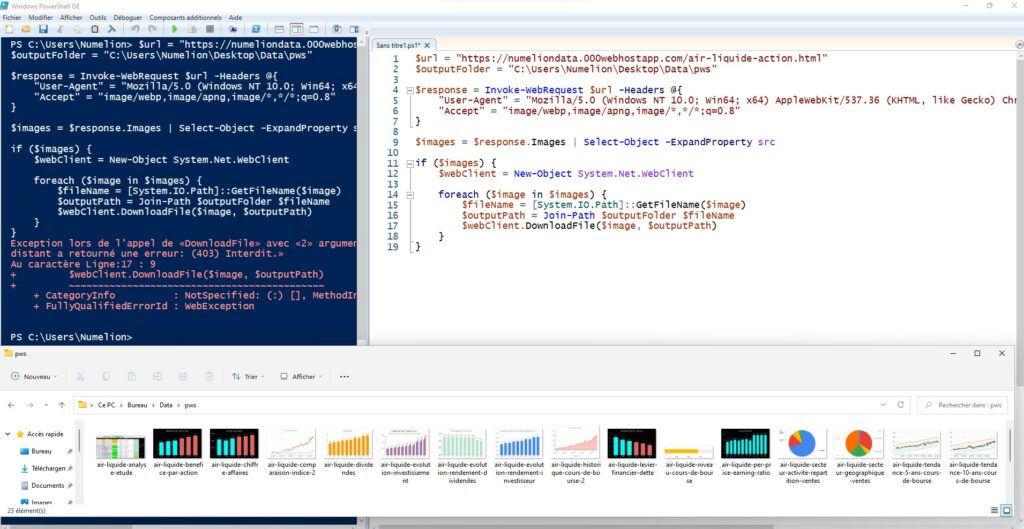
Ensuite, vous remplacez les éléments de l’URL et du dossier de destination. Vous lancez le script et normalement dans votre dossier vous devriez retrouver les différentes images de la page web.

Vous aurez peut-être une ou plusieurs erreurs, cela signifie que certaines images ne peuvent pas être récupérée, mais généralement, ce ne sont pas celles contenu dans l’article et le corps HTML, donc cela n’a pas d’impact, mais ne soyez pas surpris par un message d’erreur. Vérifiez dans le dossier prévu si les images sont bien télécharger.

Comment fonctionne le script PowerShell ?
Petite explication sur le fonctionnement du script pour importer / scraper des images web. Au niveau de l’en-tête « User-Agent", elle est définie sur une chaîne qui identifie un navigateur et un système d’exploitation pour l’utilisateur. Cela peut aider à contourner les restrictions d’un serveur qui bloquent les demandes de téléchargement provenant de bots ou de scripts automatisés. Encore une fois, attention au droit d’auteur, vérifiez que vous avez le droit de télécharger les images.
Pour le reste, ce script utilise la méthode « Invoke-WebRequest » pour récupérer le contenu HTML de la page. J’en avais parlé dans une autre vidéo que vous trouverez ci-dessous pour importer une image avec PowerSell.
Ensuite, on sélectionne toutes les URL d’images à l’aide de la propriété « Images ». Puis, on va boucler avec « foreach » pour télécharger chaque image à l’emplacement spécifié dans la variable « $outputFolder ». Il s’agit de notre dossier indiqué au début du script. Pour cela, on utiliser la méthode « DownloadFile » de l’objet « System.Net.WebClient ».
Il faudra donc vous assurer que vous avez modifié le chemin $outputFolder en fonction de votre dossier, sinon vous aurez une erreur. Notez également que certains sites peuvent bloquer l’accès aux images à partir de scripts automatisés, c’est normal.
